Come Get IT Extra – Terugblik Microsoft Ignite 2020
15 oktober 2020Active Directory,Podcast,Office 365,Azure,Evenement,Office365,Come Get IT,Microsoft,Ignite,CloudPodcast
Microsoft Ignite is een jaarlijkse conferentie voor ontwikkelaars en IT-professionals gehost door Microsoft. De eerste conferentie, toen bekend als TechEd, vond plaats in 1993 in Orlando, Florida. De naam Microsoft Ignite is vanaf 2015 geintroduceerd en dit jaar is de conferentie volledig digitaal georganiseerd. Voor ons de gelegenheid om deze versie bij te wonen.
Dit jaar hebben we weer 2 gasten uitgenodigd om hun bevindingen van deze editie van Ignite met ons te delen. Martijn Moorman is inmiddels een bekend gezicht bij de CGIT Podcast.
Onze 2e gast is een ras echte Microsoft IT-Professional. Hij heeft veel tijd vrij gemaakt om de sessies ook ‘s nachts te volgen. Jorgen de Gier is nog niet eerder te gast geweest, maar wat hij in de nachtelijke uurtjes heeft opgepikt kon hij niet aan ons laten voorbij gaan.
Kortom, twee uitstekende gasten om terug te blikken op Microsoft Ignite 2020 wat we gaan doen in deze CGIT Podcast Extra!

Aflevering 23 – Sander Spierenburg over Ethical Hacking
15 september 2020Sander Spierenburg,Ethical Hacking,Podcast,Community,hacking,Come Get ITPodcast
In onze 23ste aflevering van de Come Get IT podcast zitten we eindelijk weer eens bij elkaar en hebben we weer een mega interessant onderwerp.
Onze gast heeft namelijk aan de grijze kant van hacking gezeten maar begeeft zich al een tijdje op het legale pad.
Hij is een Security Analist en Incident-responder, ook bekend als de digitale brandweerman. Hij schept graag orde in complexe en/of stressvolle situaties, is gewend te werken in technisch complexe omgevingen en bereid om zich onbekende terreinen snel in te leren in de materie.
Hij zet zijn kennis in om organisaties te helpen bij potentiële hack pogingen en dus hebben we Sander Spierenburg uitgevraagd over Ethical Hacking. Wij zijn benieuwd of pen-testen echt nut hebben en wat hem betreft de best-practices zijn die we zelf mee kunnen nemen in de praktijk.
We hebben weer veel geleerd en we kunnen voorstellen dat je nieuwsgierig bent geworden.

Aflevering 22 - Duncan Epping - Vmware
11 augustus 2020Podcast,Community,vmware,Come Get IT,Cloud,HyperconvergedPodcast
De afgelopen afleveringen zijn we veel ingegaan op Microsoft Teams en Windows Virtual Desktop, tijd dus voor eens een ander onderwerp! We polsen eens bij VMWare hoe zij meegegaan in de huidige tijd van Cloud-adopties en hoe het er voorstaat in server virtualisatie land.
Deze vragen hebben we gesteld aan Duncan Epping.
Duncan Epping is VMware's Senior Director en Chief Technologist voor HCI. In die rol fungeert hij als partner en vertrouwde adviseur voor de klanten en partners van VMware. De belangrijkste verantwoordelijkheden zijn ervoor te zorgen dat de toekomstige innovaties van VMware's HCI aansluiten bij essentiële klantbehoeften en klantproblemen vertalen naar kansen. Duncan is een erkende leider in de technische gemeenschap en wordt beschouwd als een van de 50 meest invloedrijke leiders wereldwijd op het gebied van opslag en beschikbaarheid, virtualisatie en cloud. Hij heeft 6 patenten verleend en 5 patenten aangevraagd op het gebied van beschikbaarheid, opslag en resourcebeheer.
Duncan was een van de eerste VMware Certified Design Expert's en de belangrijkste auteur en eigenaar van VMware/ Virtualization-blog Yellow-Bricks.com, een van de toonaangevende virtualisatie/ hyper-converged / SDDC-blogs. Duncan is een vaste keynote spreker op branche-evenementen zoals IP EXPO, Partner Exchange en VMUG User Conferences wereldwijd. Duncan presenteert sinds 2009 op elke VMworld in de VS en Europa.
En nu te gast in de Come Get IT Podcast.
Duncan Epping op LinkedIn
Yellow Bricks by Duncan Epping
Duncan Epping op Twitter

Aflevering 21 - Bas van Kaam over Nerdio en Windows Virtual Desktop
14 juli 2020Windows 10,Bas van Kaam,Windows VIrtual Desktop,WVD,Cloud,PodcastPodcast
In de zomervakantie hoef je niets te missen van de Come Get IT Podcast. In deze aflevering gaan we wederom dieper in op Windows Virtual Desktop (WVD) en hiervoor is Bas van Kaam, een goede bekende van de CGIT-podcast, uitgenodigd in onze virtuele podcast studio.
Bas is een bedreven blogger en een vaak geziene gastspreker op (WVD-)evenementen wereldwijd. Daarnaast heeft hij recentelijk de overstap gemaakt naar het bedrijf Nerdio, dat samen met Bas een voet aan de grond wil gaan zetten in Europa na eerdere successen in de VS.
Zowel op professioneel vlak als field-CTO van Nerdio en vanuit zijn eigen passie als WVD-Fanboy vindt Bas het geweldig te praten en te schrijven over hoe bedrijven wereldwijd het beste ondersteund kunnen worden om snel een Cloud-werkplek op te bouwen in Microsoft Azure.
Wat is Nerdio?
Nerdio maakt WVD- en Azure-implementaties eenvoudig en voegt wat plezier toe aan het algehele beheer- en onderhoudsgedeelte. In deze aflevering legt Bas het uit hoe eenvoudig het is om Windows Virtual Desktop en andere soorten Azure-implementaties uit te rollen, te configureren en te onderhouden.

Basvankaam.com
Bas van Kaam op LinkedIn
Bas van Kaam op Twitter
https://getnerdio.com/
Aflevering 20 – Jasper Oosterveld over Teams Governance
24 juni 2020Governance,Teams,Microsoft Teams,MicrosoftPodcast
In deze aflevering gaan we het hebben over de Governance van Microsoft Teams. Wij kunnen ons goed voorstellen dat jij, of de organisatie waarvoor je werkzaam bent, Microsoft teams in de afgelopen periode hebt ingezet of geactiveerd. In deze aflevering nemen we je mee in het proces dat je niet alleen een paar vinkjes moet aanzetten maar Governance op dit gebied ontzettend belangrijk is en niet onderschat mag worden.
Om je hierbij wat handvatten te geven hebben we Jasper Oosterveld uitgenodigd in onze virtuele podcast studio. Jasper Oosterveld is Microsoft MVP en Modern Workplace Consultant van InSpark binnen Nederland. Dagelijks werkt hij samen met klanten om de Modern Workplace te implementeren met Microsoft 365. Jasper richt zich op samenwerking, communicatie, beveiliging, adoptie en governance.
Jasper deelt met een grote dosis humor en enthousiasme graag zijn expertise en liefde voor Microsoft-producten met iedereen die wil luisteren.
Nieuwsgierig hoe jij de Microsoft Teams Governance kunt adopteren in jouw organisatie of bij je klanten, luister dan deze aflevering.

Jasper Oosterveld op LinkedIn
Jasperoosterveld.com
Jasper Oosterveld op Twitter
Plan for governance in Teams
Kickstart je API kennis met behulp van Memes!
Wist je dat API's je werk een stuk makkelijker en interessanter kunnen maken? In dit artikel lees je hier meer over en gaan we een Meme maken met behulp van een API.
APIs everywhere
Je hebt de afkorting vast al eens langs zien komen op de digitale snelweg. API's? Dat is toch iets met software ontwikkelen en programmeren enzo? Toch?

API is een afkorting voor Application Programming Interface. Een API zou je kunnen omschrijven als een speciale manier om te communiceren met een applicatie.
In de praktijk doe je dit vaak met behulp van een script of programmeer taal.
Het is een essentieel ingrediënt voor het maken van tools en combineert data of functionaliteit van verschillende bronnen.
Tegenwoordig heeft vrijwel elk IT software product of dienst een vorm van API ondersteuning.
Dit is geen toeval! Het geeft ons meer mogelijkheden voor creatieve oplossingen aan te bieden en onze productiviteit te verhogen.
Een paar voorbeelden van concrete API toepassingen in mijn dagelijks leven als IT Engineer:
- Klanten helpen besparen op maandelijkse kosten door het combineren van on-premise Active Directory last logon data met Office 365 licentie gebruik.
- Repeterende taken automatiseren zoals het aanmaken van nieuwe mailboxen in Exchange Online
- Automatiseren van standaard acties bij ticket registratie en afhandeling in TOPdesk.
API Bootcamp
API's onderscheiden zich met name op basis van het protocol waarmee ze werken. Dit bepaald namelijk allerlei eigenschappen zoals de data en commando's die geaccepteerd worden.
De scope van dit artikel zijn de zogenaamde REST API's. Dit protocol is namelijk het meest gangbaar en populair op dit moment. REST (een afkorting van REpresentational State Transfer) is een web API en werkt met populaire industrie standaarden zoals HTTP en JSON.
Om snel up to speed te komen heb ik kort de meest relevante termen beschreven waar je mee te maken hebt in REST API land:
- Endpoint is de naam van de URL waarmee je communiceert. Bijvoorbeeld https://api.twitter.com
- Path is het relatieve pad voor de resource die je wilt benaderen. Meer hierover later in dit artikel.
- JSON (JavaScript Object Notation) is de meest populaire standaard voor versturen en ontvangen van data via een REST API.
- Method geeft het type verzoek aan.
- GET: Dit verzoek is voor het ophalen van server data.
- POST: Creeert een nieuwe resource (data) op de server.
- PUT: Update een resource op de server.
- DELETE: Verwijdert een resource op een server.
- Headers worden gebruikt om informatie over een bepaald verzoek te geven. Een header wordt bijvoorbeeld vaak gebruikt om authenticatie data in op te slaan.
- Body is de data die je wil versturen of ontvangen. In de body kun je het daadwerkelijke verzoek aangeven wat verstuurd moet worden.
Authenticatie zonder tranen
Normaal gesproken moet je eerst authenticeren voordat je gebruik kan maken van een API. Eigenlijk precies hetzelfde principe als inloggen op Twitter voordat je een Tweet kunt plaatsen.
We kunnen op 2 manieren authenticeren:
- Met een gebruikersnaam en wachtwoord (ook wel bekend als basic authenticatie)
- Met een geheim token
Het inloggen met een token maakt het mogelijk om je bijvoorbeeld te authenticeren met social media accounts zoals van Twitter of Facebook. De meest bekende implementatie hiervan is oAuth.
Om het voorbeeld simpel te houden zal ik alleen gebruik maken van basic authenticatie. Hierbij wordt via de header een key-value pair verstuurd met daarin de credentials om verbinding te maken met de API.
De stappen hiervoor zijn:
- Neem de string "username:password" en codeer deze in Base64. De dubbele punt tussen gebruikersnaam en wachtwoord moet hierin opgenomen worden.
- Zet hier de string Basic (gevolgd door een spatie) voor.
- Maak een header door de nieuwe key-value aan te maken. De key wordt Authorization en de value Basic met daarachter de gecodeerde credential string. Voorbeeld:
Authorization: Basic abcdefgh123456789z
Wees voorzichtig met deze header. Het keypair is alleen gecodeerd met Base64. Dit is geen encryptie en is om te zetten naar plain text. Zorg daarom altijd dat de communicatie met de API over een HTTPS verbinding plaatsvindt!
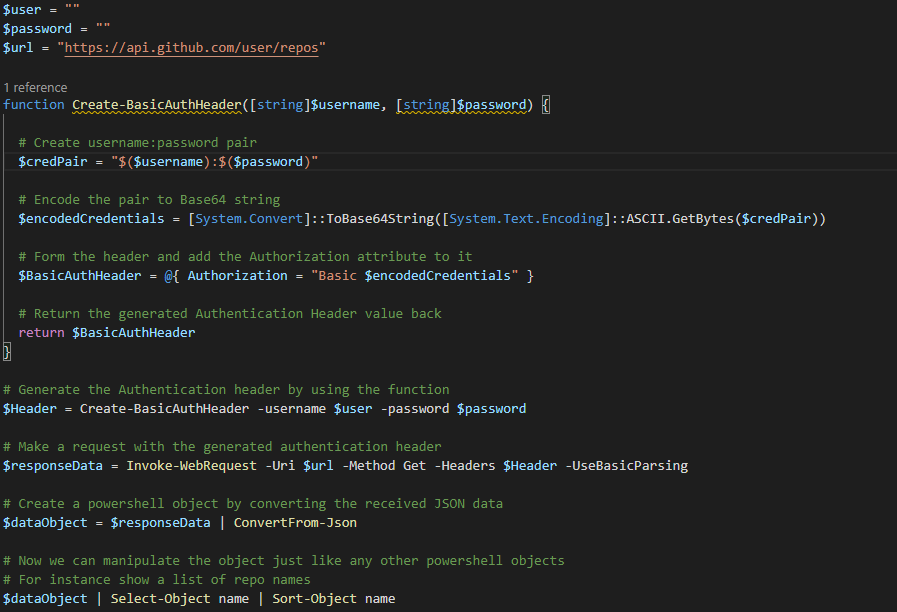
Omdat de stappen voor het aanmaken van een basic authenticatie header vaak hetzelfde zijn kun je hiervoor een PowerShell functie maken.
In onderstaand voorbeeld zie je hoe zo'n functie eruit kan zien. Tevens kun je zien hoe je met behulp van deze authenticatie header verbinding kunt maken met de API van GitHub en een lijst van repositories kunt opvragen.
Waar blijven de memes!?
We hebben gezien hoe we informatie (repositories in dit geval), kunnen opvragen via een API. Maar echt leuk wordt het als we data kunnen schrijven. Ik zal gebruik maken van de API van imgflip om dit te laten zien.
Zoals ik eerder al aangegeven had heeft een REST API voor ieder type verzoek een ander pad (Path). De imgflip API maakt gebruik van 3 verschillende paden:
- https://api.imgflip.com (Root endpoint)
- https://api.imgflip.com/get_memes (Informatie over beschikbare memes opvragen)
- https://api.imgflip.com/get_memes/caption_image (Nieuwe informatie in de vorm van een grappige tekst toevoegen aan een meme en deze publiceren)
In het volgende voorbeeld kun je zien hoe we via het verbinden met het /caption_image path onze eigen teksten kunnen toevoegen.
Het is onderverdeeld in 4 delen, hieronder een korte beschrijving van ieder onderdeel.
1. Het aanmaken van de variabelen voor het API pad wat we willen aanspreken met het type verzoek.
2. Het aanmaken van een PowerShell object met alle parameters die nodig zijn om de meme van een tekst te voorzien.
template_id: Dit template ID wordt teruggekoppeld door een verzoek op het /get_memes pad. Deze zijn ook terug te vinden in de top 100.
username: Gebruikersnaam van een geldig imgflip account. Je kunt zelf hier een gratis account aanmaken.
password: Wachtwoord voor het imgflip account.
text0: Tekst die bovenaan de meme moet komen te staan.
text1: Tekst die onderaan de meme moet komen te staan.
Zoals je misschien wel is opgevallen verwacht de imgflip API het gebruikersnaam en wachtwoord in de body van het verzoek. In de praktijk zul je zien dat de vereisten om correct te authenticeren kunnen afwijken. Normaal gesproken zul je dit echter kunnen terugvinden in de documentatie van de API.
3. We hebben in stap 2 een PowerShell object gemaakt. Deze zetten we om naar JSON formaat zodat de API het verzoek begrijpt.
4. Het daadwerkelijk uitvoeren van het API verzoek.
Don't give it a REST
Ik hoop dat dit artikel je inzicht heeft gegeven in wat een API is en hoe deze werkt.

We hebben gezien dat API's het mogelijk maken om op een andere manier te werken met lezen en schrijven van data naar software en dit de deur kan openen voor allerlei creatieve oplossingen.
Dus don't give it a REST en start vandaag nog met het maken van je eerste API meme :-)
Aflevering 19 - Albert Jan Schot over Project Cortex
12 mei 2020Project Cortex,Azure,Windows,Microsoft 365,Cortex,Microsoft,Office365Podcast
Hoe gaaf is het om als techneut te praten over de toekomst...? Helemaal als het over techniek gaat dat inmiddels is aangekondigd maar
verder nog vrij weinig over bekend is.
We kijken eens vooruit naar Project Cortex, hetgeen op Microsoft Ignite 2019 aangekondigd.
Project Cortex maakt gebruik van geavanceerde AI om inzichten en kennis te leveren in de apps die jij dagelijks gebruikt voor je werk.
Het heeft als doel om collectieve kennis te benutten en om mensen, teams in staat te stellen sneller te leren, bij te scholen en te innoveren.
Albert-Jan Schot, ook wel Appie genoemd, is iemand die Office 365 op zo’n manier leeft en ademt dat het voor hem een tweede natuur is geworden.
Hij is zo enthousiast over Project Cortex dat hij zich nu al aan het verdiepen is in deze technologie. Hoe kunnen we dit in toekomst inzetten?
Wat heb je er aan? En niet geheel onbelangrijk: wat heeft jouw organisatie er aan?
Wij hebben Albert-Jan leren kennen als een echte die-hard Cloud-ontwikkelaar, MVP’er en iemand die zijn kennis en passie met anderen deelt.
Een prima gast voor de CGIT podcast!

Website Project Cortex
Albert-Jan Schot op Twitter
Albert-Jan Schot op LinkedIn
CloudAppie Blog
Aflevering 18 - Christiaan Brinkhoff over Windows Virtual Desktop
21 april 2020WVD,Christiaan Brinkhof,Podcast,Windows 10,Community,Windows VIrtual DesktopPodcast
De Corona-crisis beheerst nog steeds de actualiteit maar wij hebben wij al vóór deze crisis een gaatje weten te claimen in de volle agenda van onze gast Christiaan Brinkhoff. Dat komt zeer goed uit aangezien het onderwerp van ons gesprek, Windows Virtual Desktop, goed aansluit op de actualiteit van de dag.
Windows Virtual Desktop (WVD afgekort) is een clouddienst van Microsoft die het virtualiseren van gedeelde bureaubladen en applicaties sterk vereenvoudigd. Het is de enige Desktop as a Service (DaaS) oplossing die ondersteuning biedt voor het nieuwe Microsoft Windows 10 Enterprise Multi-Session besturingssysteem en Office 365 ProPlus, inclusief verschillende optimalisaties.
Christiaan Brinkhoff werkt als Global Black Belt - Sr. Technical Specialist voor Windows Virtual Desktop - Apps & Infra bij Microsoft. Hij richt zich voornamelijk op Cloud-infrastructuur en End-User Computing - Workspace-implementaties voor de grotere wereldwijde multinationale zakelijke klanten in EMEA. Hij ontwerpt en verzorgt complexe migraties, adviseert over strategieën, schrijft plannen voor bedrijfscontinuïteit en realiseert hybride - openbare Cloud gebaseerde omgevingen.
Meer informatie over Christiaan vind je op zijn blog christiaanbrinkhoff.com
Benieuwd naar de laatste stand van zaken over Windows Virtual Desktop? Druk dan snel op Play!

Aflevering 17 - Eric Hartsink over thuiswerken
13 april 2020Office 365,Werkplek,Thuiswerken,Teams,Podcast,Community,Erik Hartsink,Microsoft,telefoniePodcast
We zitten inmiddels een aantal weken in de ‘intelligente lockdown’ en werken nog steeds vanuit onze woon- of werkkamers. Langzamerhand ontstaat er een vorm van routine en kunnen we nu een beetje aan onze routine gaan sleutelen om de werkervaring prettig te houden of eventueel te verbeteren.
We hebben Eric Hartsink in onze virtuele podcast-studio uitgenodigd en hebben hem aan de tand gevoeld over het onderwerp thuis werken. Eric is namelijk CEO bij Communicativ en met zijn organisatie heeft hij zich in de afgelopen jaren gespecialiseerd in zowel thuiswerkoplossingen als slimme communicatie- en samenwerkoplossingen.
We zijn benieuwd hoe zijn werkplek eruitziet, hoe deze thuiswerkspecialist nu zelf de werkdagen doorkomt en wat zijn visie is op de toekomst. Wordt thuiswerken de standaard of gaan we weer met z’n allen naar kantoor als de Corona-crisis voorbij is?
Ben je nieuwsgierig naar hoe jij je thuiswerk situatie draaglijker kan maken en hoe je als organisatie nu al vooruit kunt kijken op thuiswerken in de toekomst, dan is deze podcast zeker aan te bevelen.

Aflevering 16 – Sander Gordijn over digitaal onderwijs
31 maart 2020Office 365,meestersander,onderwijs,Teams,Multi-User,Community,Sander Gordijn,MicrosoftPodcast
Zoals Iedereen zijn ook wij door het Coronavirus aan huis gebonden, we kunnen gelukkig thuis werken maar sommige van ons zijn naast techneuten ineens ook onderwijzers geworden. Ongevraagd krijgen we ineens te maken met de wereld van digitaal onderwijs maar loopt het onderwijs niet jaren achter op de digitale wereld?
Dankzij de digitale wereld is het in ieder geval mogelijk om podcasts op te nemen vanuit huis, de audiokwaliteit is deze alleen aflevering iets minder goed dan je van ons gewend bent maar daar werken we aan! Voor deze aflevering hebben we gesproken met Sander Gordijn en hij laat ons zien dat wat hem betreft de achterstand van het onderwijs op de digitale wereld niet zo groot is als wellicht gedacht wordt en je ook prima les op afstand kan geven als dat echt nodig is.
Sander leeft voor het onderwijs. Hij is met ruim tien jaar onderwijservaring en een jonge geest de vertegenwoordiging van zijn generatie. Hij bekijkt de wereld vanuit een creatieve invalshoek en laat graag zien hoe je het beste uit ieder kind kunt halen. Hij weet alles over ICT en heeft zelf ervaren hoe
ICT in het onderwijs een meerwaarde kan hebben.
Naast zijn visie over ICT in het onderwijs geeft hij ook nog praktische tips voor thuisonderwijs plus tips voor gave apps om samen met de kids educatief bezig te zijn in deze bijzondere tijden. Reden genoeg om te luisteren.
Meer tips: meestersander.nl